If you have much content at all – say, anything over about three pages – people are going to want to search your site.
Most content management systems have search functionality available. For example, in the sidebar of the “Ask Leo! on Business” home page is a “Search (Using WordPress)” item using the WordPress native search functionality. The problem is that the quality and flexibility of the searches provided by CMSs varies dramatically. Most are, to put it bluntly, quite poor.
Google, on the other hand, understands search. Fortunately, they also offer a search function you can install on your own site. We’ll use that on our example site, askleoonbusiness.com, replacing the WordPress-native search function there now.
Create a Search Engine
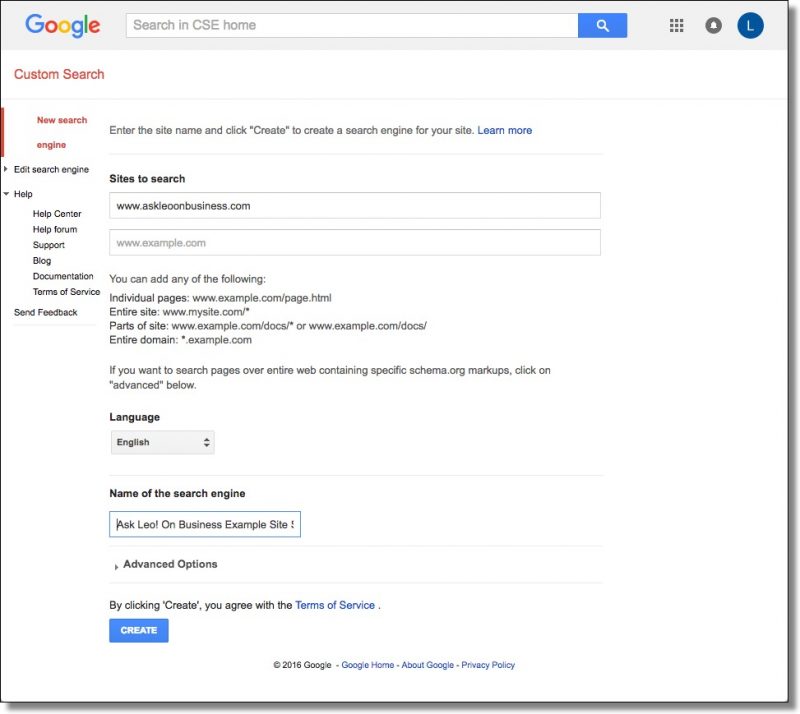
Sign in to the Google account associated with your website and visit https://cse.google.com. Click on the Create a custom search engine button and you’ll see the page below.
Under “Sites to search” you need only enter your site’s domain. I’ve entered “www.askleoonbusiness.com”, the home-page URL of the site for which I want the search engine. You can then also name your search engine – I’ve entered “Ask Leo! On Business Example Site Search”.
Click the Create button.

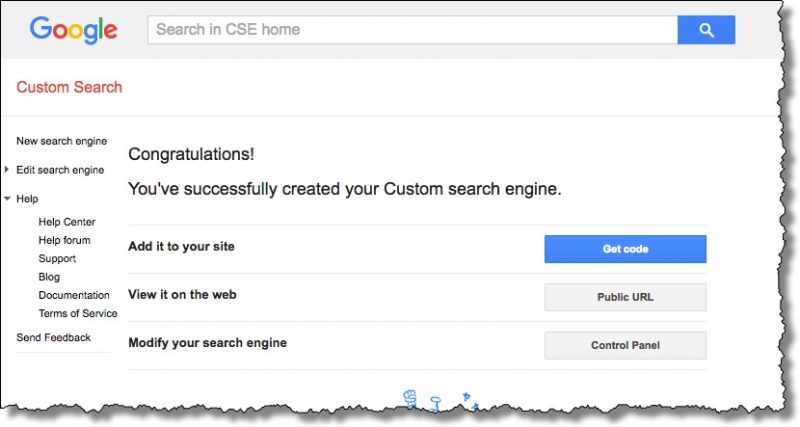
You now have a custom search engine.

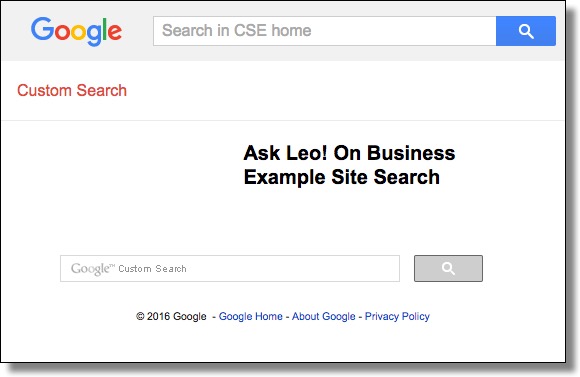
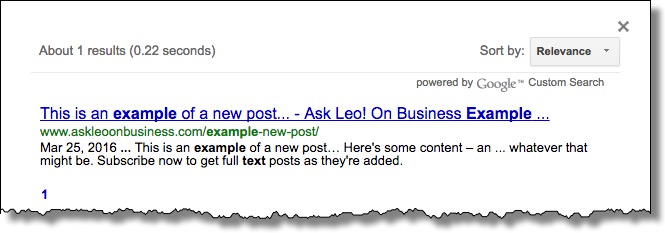
In fact, if you click on the Public URL button, you’ll find your search engine has its own page, and you can start searching right away!

Enter something to search for, and you’ll get immediate results. In this example, I searched for “example text”.

You can, if you like, simply save the Public URL of that search page and direct people to it in order to search your site. That’s cumbersome, however. It’s much better to have an actual search box directly on your site.
Install a Search Box
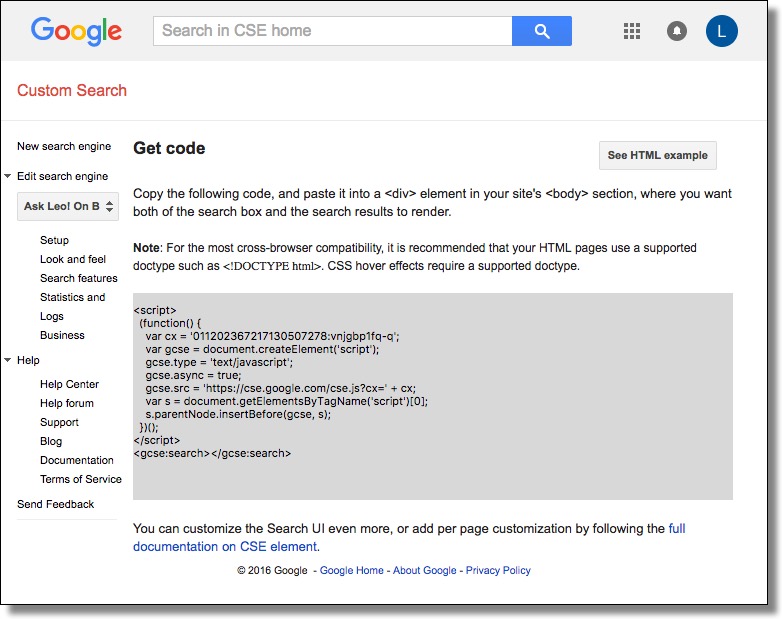
Back on the “Congratulations” page we saw earlier, click on the Get code button.

The code in the grey box is what we’re after. You don’t have to understand it; you just need to be able to select it, copy it, and then paste it somewhere else.
The “somewhere else” is where things get sticky. It’ll depend entirely on your specific content management system and site design. For purposes of our WordPress-based example site, we’re going to place this code into a widget replacing the existing Search widget. The specifics on your site will almost certainly be different.
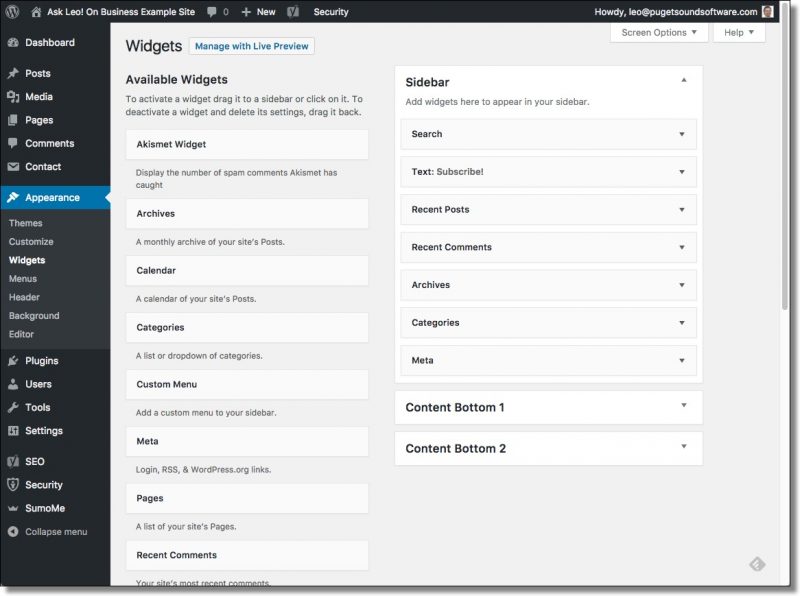
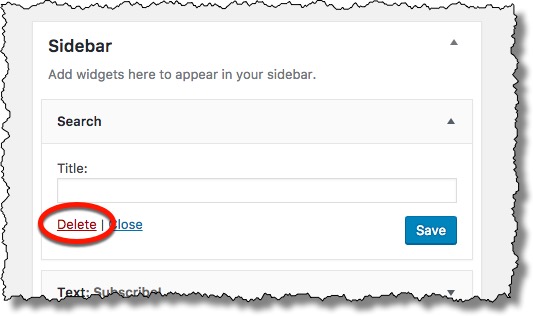
Log in to your WordPress site as the administrator, and then click on the Appearance (in the left-hand menu), and Widgets. Click on the down-arrow next to the existing Search box located in the Sidebar.

Click on Delete to remove the existing Search box.

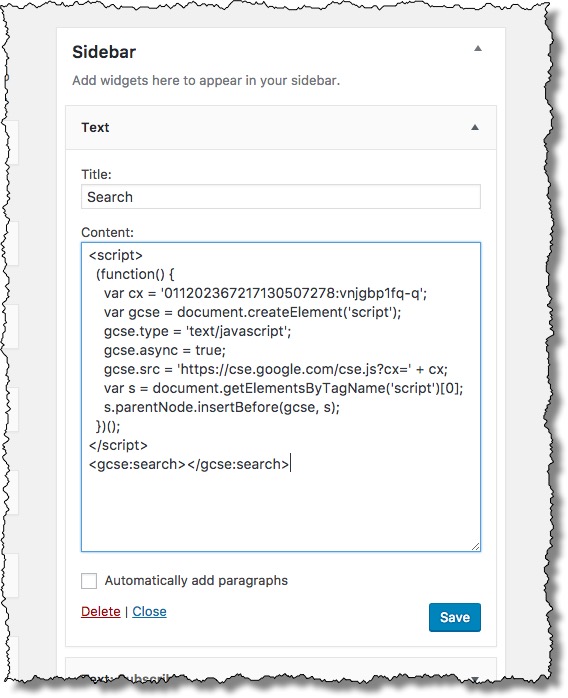
Now, from the left-hand column of available widgets, click and drag the “Text” widget into the Sidebar, where the Search widget used to be.
Give it a Title of “Search”.
Copy and paste the search engine code from the Google Custom Search Engine “Get code” page into the “Content” box for this widget.
Click Save.

That’s it. You have an on-site custom search engine with results provided by Google, with full Google search functionality.
Further options
One of the first things you’ll probably want to play around with is the look and feel of the search box. I’ve found that Google’s defaults sometimes interact with the themes and other pre-defined characteristics of sites in ways that can be a little surprising. Unfortunately, if you find yourself in this position, it may require the assistance of your web designer. (You may notice this on the askleoonbusiness.com example site. I’ve had it go both ways – on my personal blog it integrated seamlessly. On Ask Leo! itself, I ended up tweaking it, not because it looked bad, but because I wanted it to feel just a little more integrated with the theme.)
One of the features I find very helpful is that you can define a single search engine to return results from multiple sites of your choosing. For instance, the search native to Ask Leo! itself searches multiple sites in this manner, including not only askleo.com, but newsletter.askleo.com, glossary.askleo.com, and so on.
Finally, if your site generates revenue from advertising, your Google Custom Search Engine can be connected to your Adsense account, so the ads displayed alongside search results can generate income for you as well.
Podcast: Download (Duration: 5:03 — 4.8MB)