There are three pages that almost every website needs. Two are about answering your visitor’s questions. The third? Well, you’ll need to ask yourself an important question about that one.
- About Page. One of the first questions new visitors have, about just any website, business, or information source, is “Who are you?” Your “About” page is all about answering that question.
- Contact Page. It surprises me how many web sites – businesses in particular – seem to go out of their way to hide an answer to “How do I get in touch with you?” There are several approaches, and we’ll start with the most basic.
- Homepage. Yes, you already have this page, sort of, but now that we’re focusing on content, it’s time to decide: what is it you most want your visitors to do when they visit?
Technically this information could be displayed in many pages, or even a single page. The specific structure isn’t terribly important as long as the information is present, easy to find, and meets your visitors’ needs.
We’ll create those pages, and set up a menu to make them easy to find.
About page
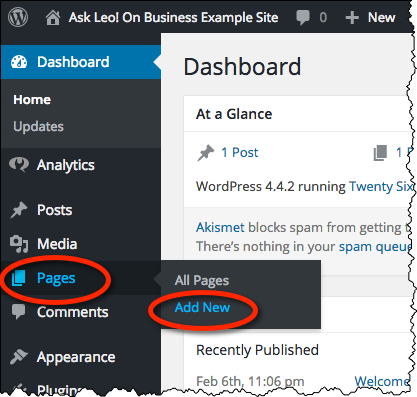
Sign in to your WordPress administrative console. On the left menu, hover the mouse over Pages, and when it appears, click on Add New in the pop-up menu.

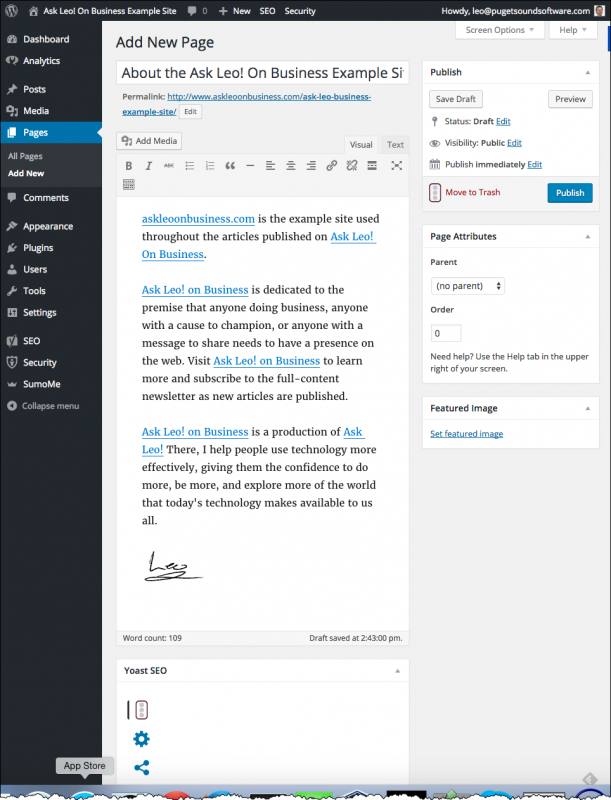
This will bring up the page editor. Enter a title – “About” may be enough, or perhaps “About” followed by your site name. I’ve chosen to say “About the Ask Leo! On Business Example Site”.
In the body of the editor, describe your site for the first-time visitor. What you put here depends on the nature and purpose of your site. This can be anything from a single, simple paragraph of information to several paragraphs with references, citations, photographs, external links, and more.

It’s OK to experiment while you’re here. You can always come back and edit this page later, and since you probably don’t have many visitors just yet, it’s very likely no one will notice.
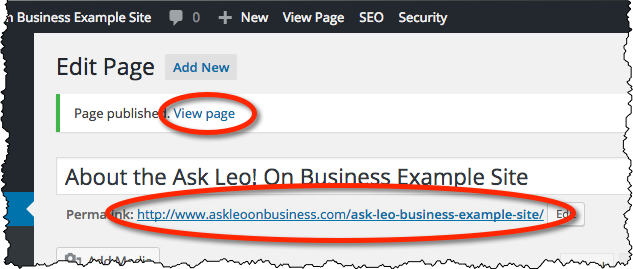
Click Publish (in the upper right) and you now have an official “About” page! You can click on View page to view your new About page. The full URL to the new page is also listed for future reference.

We’ll work on getting this page easily found by your visitors in just a moment.
Contact Page
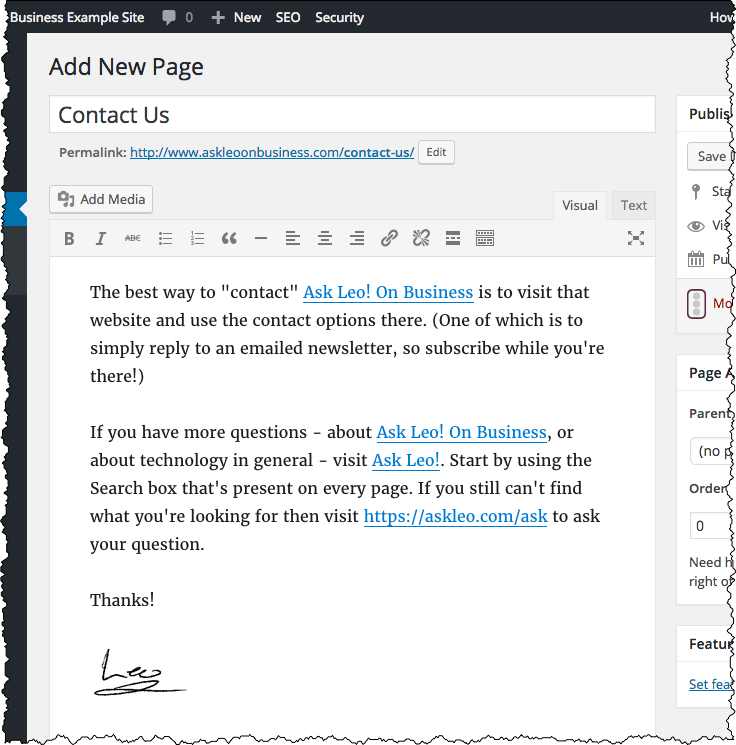
Create a Contact page in just the same way as you did the About page. Call it “Contact”, or “Contact Us”, or anything else that makes sense in your area.
Add whatever information is appropriate for people to find and/or contact you. If you’re a retail business, then your address, phone number, and hours might be appropriate. An online service? Perhaps an email address or, eventually, a contact form (naturally there are plugins for that 🙂 ).
If there are different ways for people to contact you for different issues, make sure you spell that out. Perhaps you have different people handling different issues – this is a great place to publish their own email address or telephone extension so they can be contacted directly.

Hit Publish, and you now have a “Contact” page!
Menu
Great! We have these two important pages, but how do people find them?
It’s time to add a menu to our site.
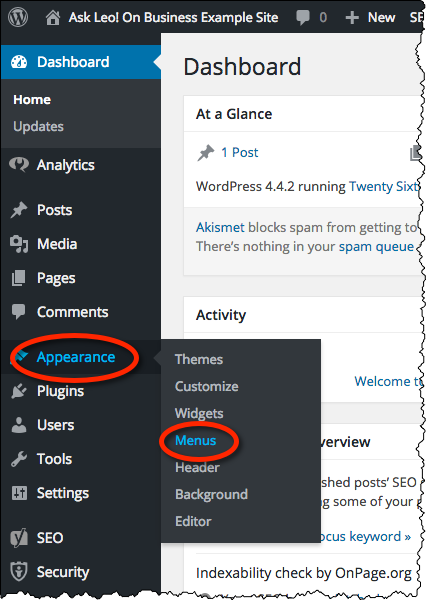
In the left-hand administration menu, hover your mouse pointer over Appearance, and when the pop-up menu appears, click on Menus.

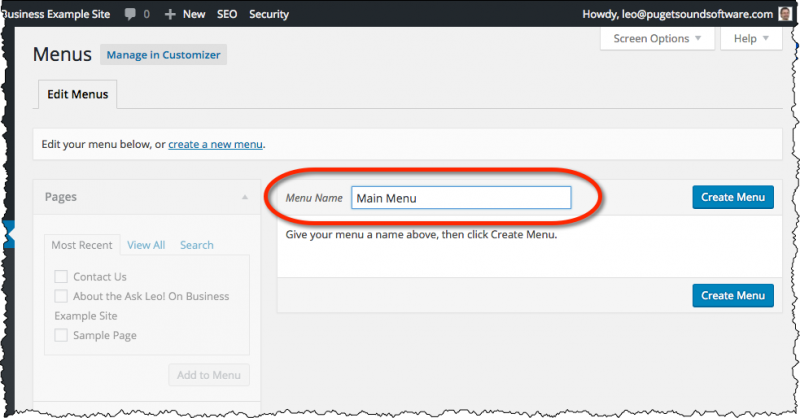
First we need to create a menu. On the Menus page, enter a “Menu Name”. Something like “Main Menu” will do. Click on Create menu.

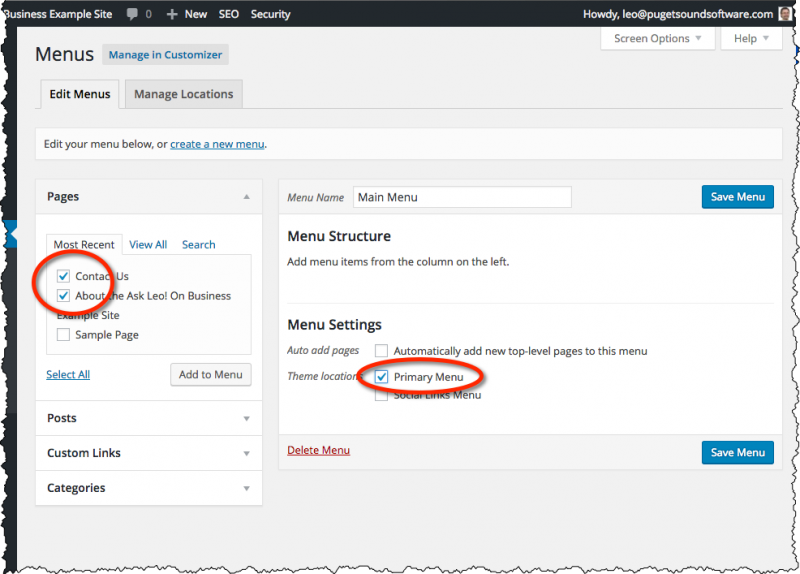
Now, Under “Pages” check the boxes in front of your Contact page and your About page, and click Add to Menu. The menu items will appear under “Menu Structure”.
Next, click the box in front of the “Primary Menu” Theme location, and click on Save menu.

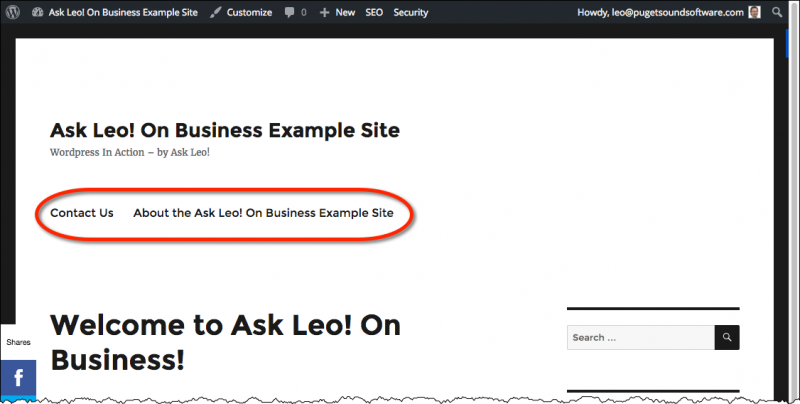
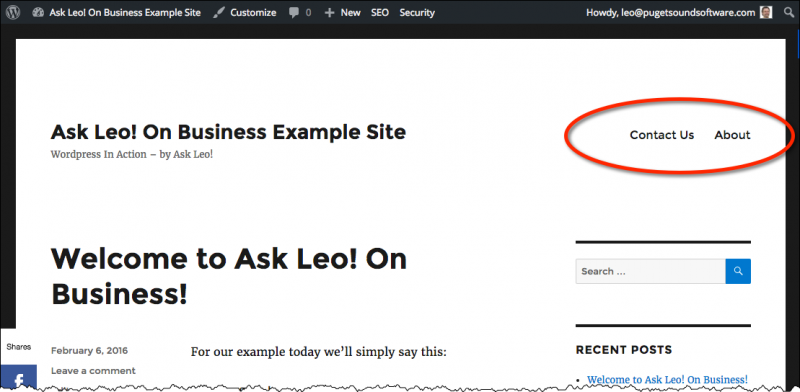
Visit your site and you’ll see that you now have a menu!

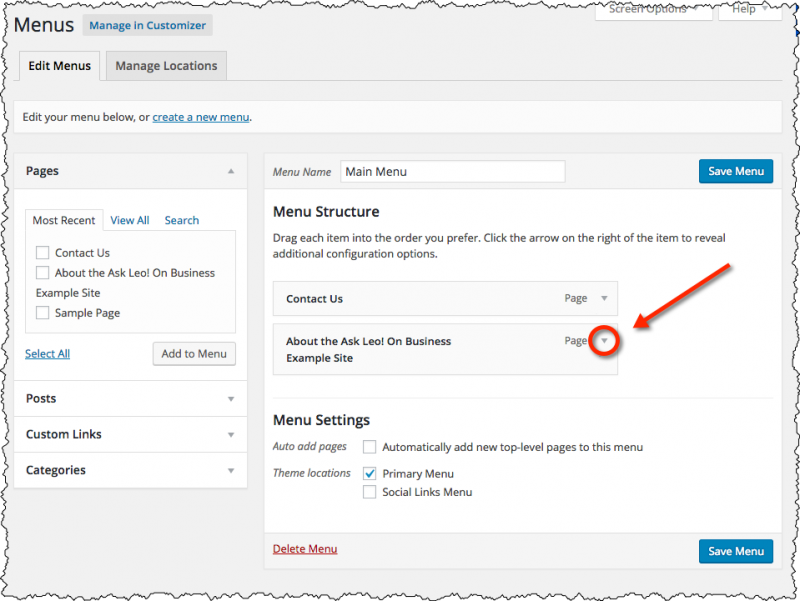
The title for our “About” menu is a tad long, so let’s fix that. Return to the menu editing page (Appearance, Menus in your WordPress administration console). Click on the small triangle next to the About page menu entry, and additional options will appear below it.

Click on the small triangle next to the About page menu entry and additional options will appear below it.

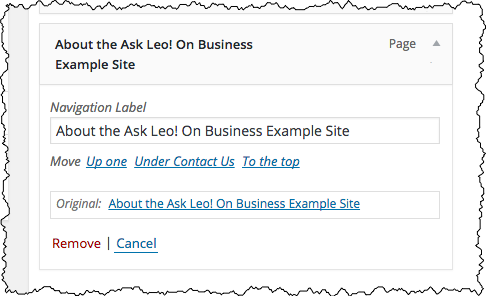
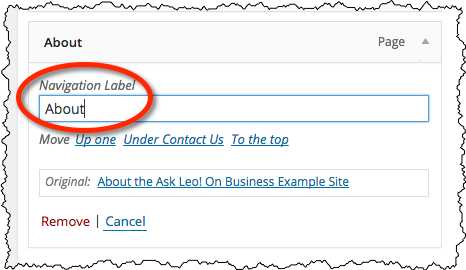
Change the “Navigation Label” to something shorter.

Click on Save Menu.
Now the site menu looks a tad more reasonable.

Home Page
What is the purpose of the home page of your web site?
It may not be what you think. Depending on the nature of your site and your audience, it could be their primary entrance … or it could be a page that only a few visit as an afterthought.
Consider Ask Leo!, for example. Fewer than 1% of all Ask Leo! visitors actually see the home page. Most come in through search results or other “deep links” that take them directly to one of the thousands of specific pages of content on the site. Finding what they need (or not), they move on to another page, or leave.
What I need out of a home page, then, is dramatically different for, say, a small business that has worked to make their home page directly findable as the go-to resource for information about their offerings.
The most important question you can ask about your home page1 is “What’s the one thing I want people to do when they reach this page?”. You may not use the words “and” or “or” when answering this question – there can be only one. 🙂
It’s not always an easy question to answer. In the case of Ask Leo!, I’ve played with it several times, and today I’d say that the one thing I want someone who visits that page to do is click on a link to get their answer from another article on the site. (The current homepage lists most recent articles, as well as the most common or important articles, in an attempt to make that happen.)
The focus for the homepage of Ask Leo! On Business is to get people to sign up for the newsletter. When we get to newsletters and why you really, really want one, I expect your focus will be the same.
For now, consider what one action you want people who arrive at your home page to take.
- Visit your retail location?
- Contact you?
- Sign up for the newsletter that you’ve already got going?
- Get information about your product offerings?
As an example, my friends out at Thirsty Hop2, a local craft beer, bar, and bottle shop, have done a great job on this. They know what people are looking for the most often, and provide that right on their home page: the current list of beers on tap, with location and hours a little further down the page. They want people to come into their store, and they’ve made their site answer the most common questions that would lead people to do exactly that.
With that in mind, we’ll create our new home page.
Creating the Home Page
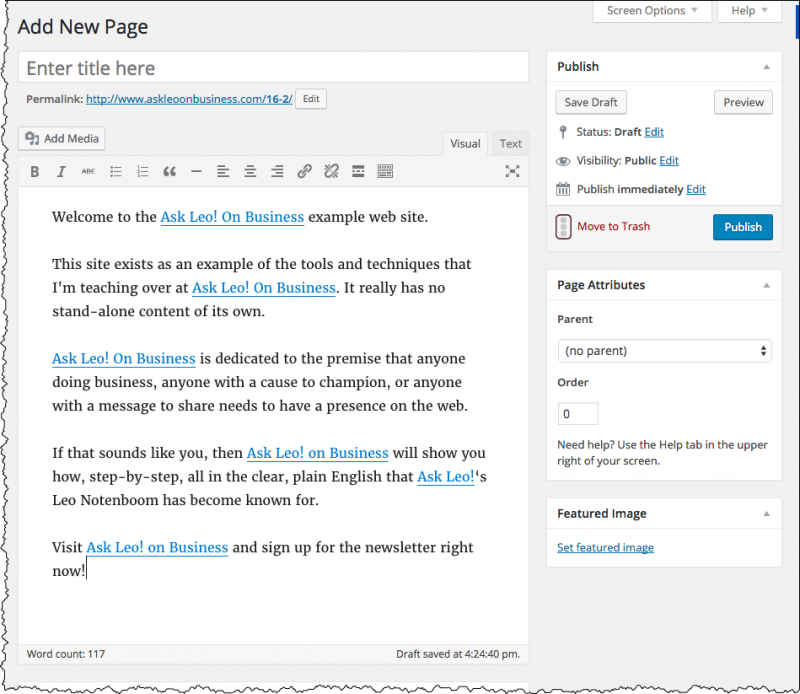
Create a page, just as we did the About page and the Contact page above, but this time leave the title blank.
In the body of the page, place whatever it is you want to be displayed as your site’s default homepage.

Hit Publish to make that page available to view.
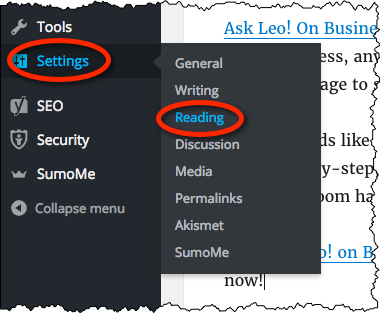
In the left-hand administration menu, hover over Settings, and then click on Reading.

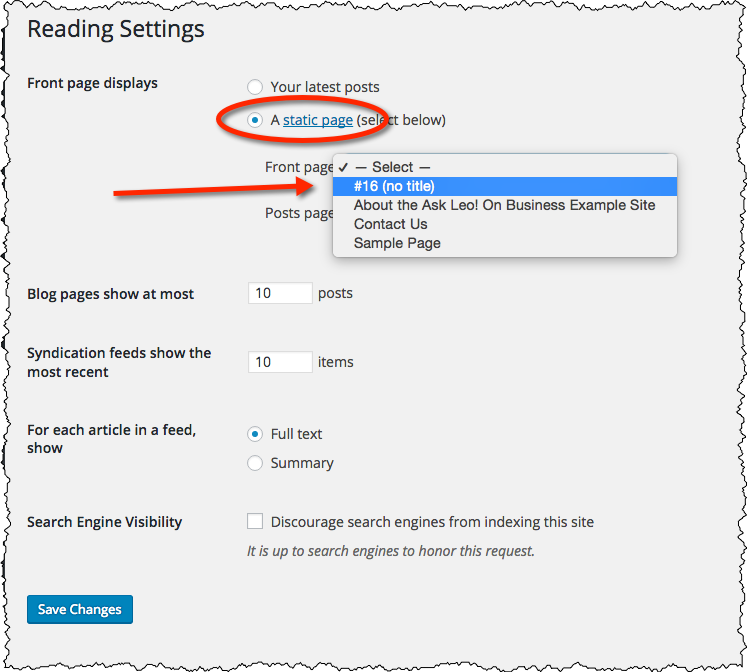
On the resulting page, make sure that “A static page” is selected, and then in the “Front Page” drop-down, select your new “no title” post.

Click on Save Changes.
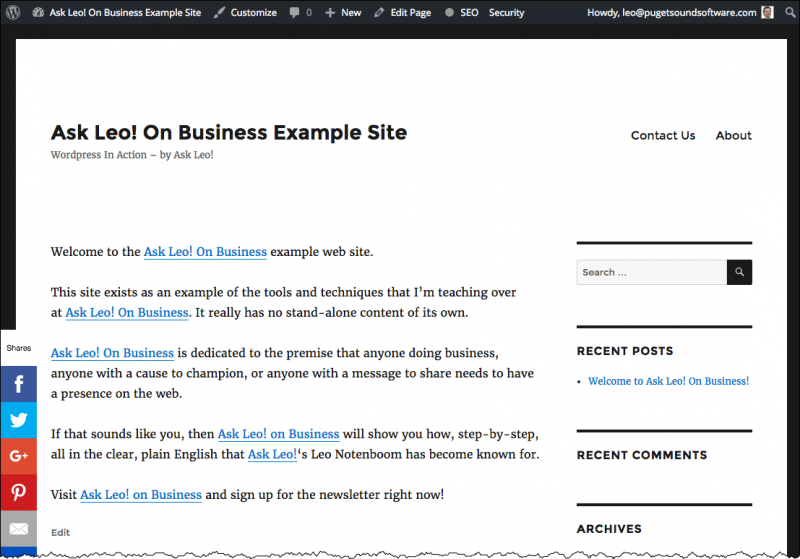
Go visit your site and you’ll see you now have a nice, new dedicated home page.

Next Steps
Congratulations!
You now have a basic website that is already serving several important roles for you.
The search engines have something to find. The information you’ve placed on your home, About, and Contact pages will be “findable”, depending on how quickly the various search engines get around to scanning your site.
You’re providing value to anyone who comes along by clearly defining what your site is about, who you are, and a way to contact you as appropriate for your business.
I want to underscore that this is big, really big. With up-to-date information, your “online business card” is ready.
Next we’ll set some foundation for getting noticed. With all this structure in place, we’ll move on to one of the tasks that all this prep work has been for: generating valuable additional content.
1: Actually any/every page on your site, but that’s an advanced topic for another day.
2: Full disclosure: they were one of the folks that originally inspired me to start Ask Leo! On Business by their lack of progress. Little did I know that they had hired a designer, and one day – poof – their beautiful web site appeared.
Podcast: Download (Duration: 8:09 — 3.7MB)

Leo
I have been saving all of your emails on “creating a WordPress website” and lost them.
Please give me a link to find them.
Thank you
Randy
Actually it’s all on the very site that you just left this comment on: https://biz.askleo.com. 🙂 Start with the table of contents, linked to at the top. https://biz.askleo.com/table-of-contents/