Forms are those areas on web pages in which you fill in various entries (called fields), click on a button (usually “Submit”), and then something happens.
Contact forms are typically simple and involve only an email address and a message that, when the Submit button is clicked, gets sent to the website owner. At the other extreme, forms can be incredibly complex, with multiple fields, options, response buttons, and more. I’m willing to bet you’ve encountered more than a few.
I want to review why you might want to use a form on your website, and then show you one way how to do so, by adding one to our example site, askleoonbusiness.com.
Why use forms
There are three fundamental reasons you might want to use a form on your website: protecting your email address; protecting against spam; and to structure or force certain types of information to be provided. Larger operations may have a fourth reason – a form can be set up to place the data it collects directly into a database of some sort – but I’m not going to cover that here. The forms we’ll talk about will all collect data and send it to an email address.
1. Protecting your email address
Perhaps the #1 reason to use a form is to hide the email address to which it sends data.
Sometimes that’s done because you really do want the email address to remain unknown, so the only email sent to it will come from that form. That allows you to do things like set up automatic filtering rules in your email program based on that assumption.
More commonly, folks (including myself) use a form to prevent your email address being harvested by spammers. It also allows you to change the email address the form sends to at will, without any repercussions.
2. Protecting against spam
While hiding your email address behind a form protects you from getting traditional email spam, spammers have also become adept at spamming web forms. They actually do this for different reasons than traditional email spam1, but it’s still spam, and you can be flooded with it either way.
The great news is that most web forms can be hooked into anti-spam technology as well. Be it something as robust as WordPress’s own Akismet plugin, used for comment spam, or simply adding a CAPTCHA to keep automated spambots from flooding your site, your form can be an additional barrier against getting even more spam.
3. Structuring and requiring data
Another common reason to use a form is to encourage (or force) the collection of specific information.
While a simple contact form might include only fields for an email address and a message, forms can get quite complex, asking for various types of information and confirmation. As just one simple example, the Ask Leo! “ask-a-question page” includes a single drop-down list that asks for the operating system to which the submitted question applies. I’ve considered adding more, since so many questions come with insufficient information.
The downside of forms
There are, naturally, some drawbacks to using forms to collect information.
By far the most common is that when people submit an email address to a form, a single typo renders you unable to respond. That’s why, right next to the email field on the ask-a-question page, I also say “DOUBLE CHECK THIS – if it’s wrong, I can’t respond”. Sadly, this happens fairly often, and as I say, I have no way to figure out what the email address should be if it’s entered incorrectly.
This is why so many forms have you enter your email address twice. It seriously reduces the chances of an incorrect email address being submitted.
The other large problem is that the more different kinds of specific information you ask for, the less likely people are to submit the form. A free-form comment box will get many more uses than a highly structured form with lots of specific requests. This is why I don’t ask for more than the operating system on the ask-a-question page, and why it’s not a required response.
Even with these drawbacks, however, forms are generally a manageable and reliable way of allowing your website visitors to contact you or provide you with information.
Adding a form to your site
As you might expect, the WordPress answer to forms is to use a plugin. There are several, but I’ve settled on Contact Form 7.
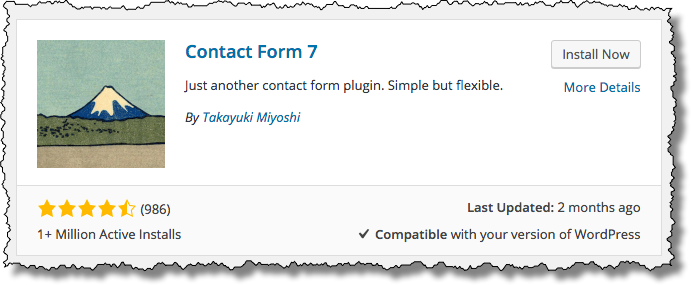
Go to the list of plugins in your WordPress admin page (click Plugins in the left hand column), and click on Add New. In the upper right, enter “Contact Form 7” into the search box, and press Enter. Contact Form 7 should be the first result. Click on Install Now.

After the installation is successful, click on Activate Plugin.

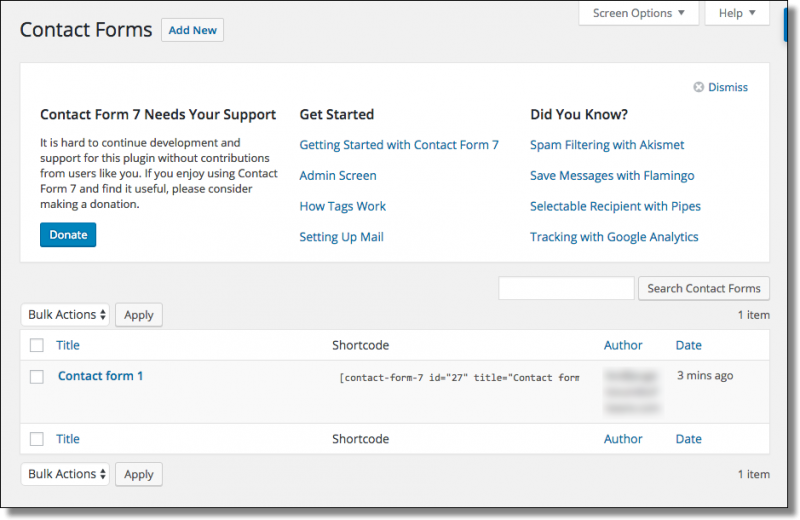
You’ll now see a new item – Contact – added to the left-hand menu (not pictured). Click on that to go to the Contact Form configuration.

This is where you define your forms, including the fields to be displayed, the text to be included, and the format and recipient of the email to be sent. Then you can reference that form using a shortcode on whatever webpage you want the form to appear on.
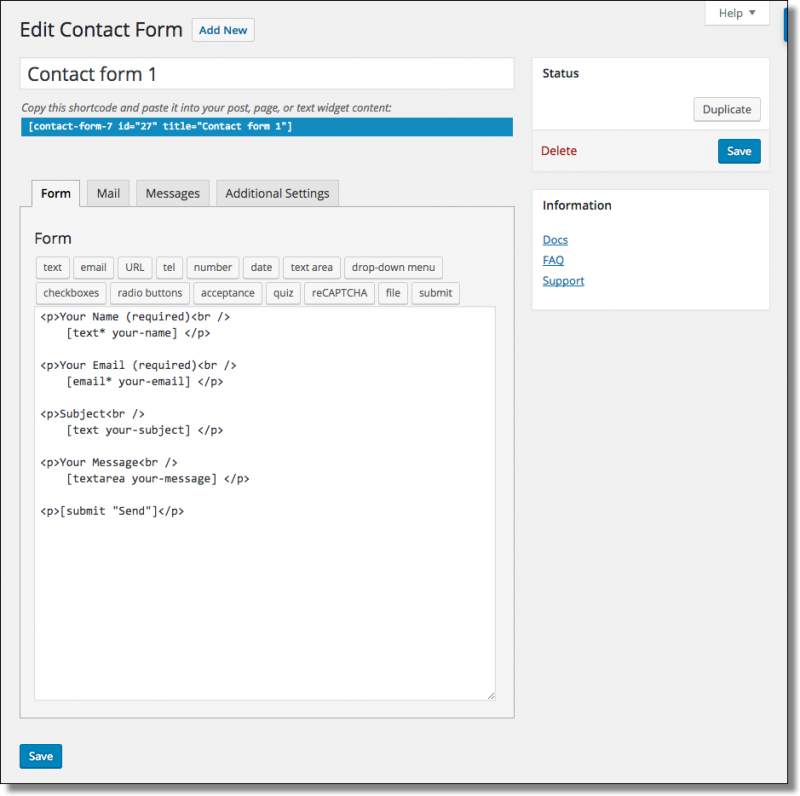
Contact Form 7 conveniently includes one pre-defined contact form that’ll be perfect for our situation. Click on Contact form 1 to see what it looks like, and you’ll see a dialog box like this.

The large edit box at the bottom is the definition of the form itself. As you can see, it includes fields for Name, Email, Subject, and Message, as well as a “Send” button to submit the form. You can alter this, of course, but for now we’ll leave it alone.
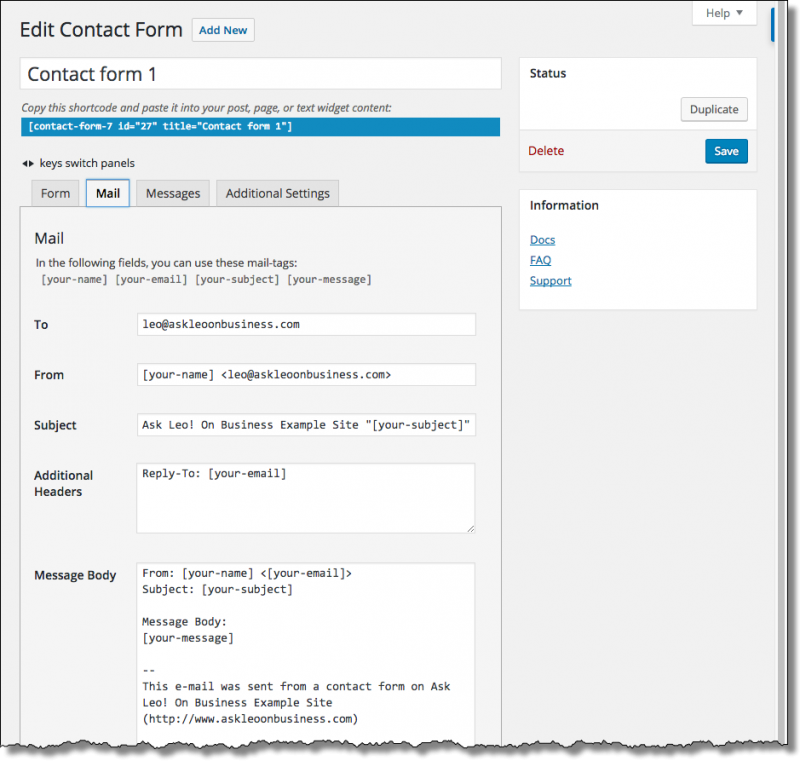
Click on the Mail tab to view the email message that will be sent when someone submits the form.

Like the form itself, you can structure the email however you like. Again, we’re not going to change this now, but of course you could if you wanted to.
Near the top of the screen is the shortcode you’ll use to place this form on one of your pages:
That’s all you need to know to place this contact form on a page of your own. Let’s do that.
At the top of the page in WordPress, hover your mouse over + New and click on Page.

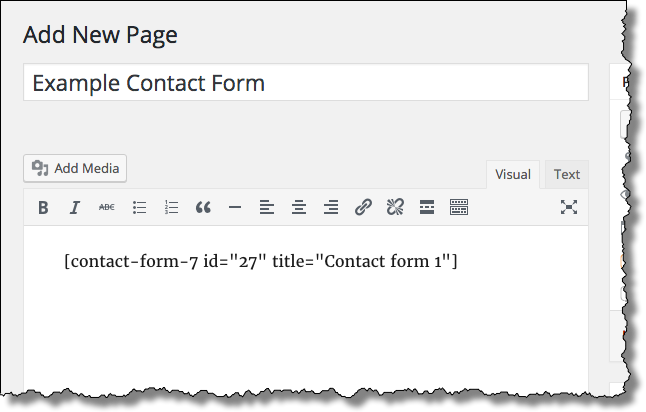
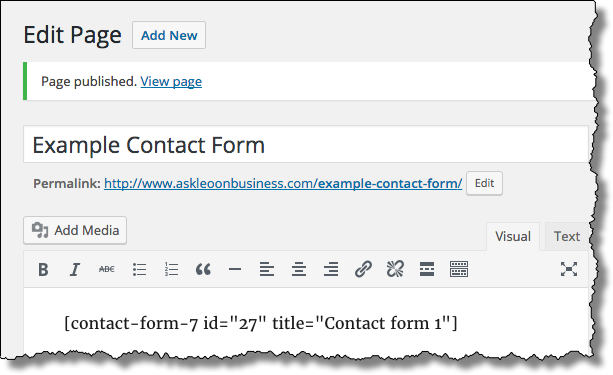
Give the new page a suitable title, and type in or copy/paste the shortcode generated by Contact Form 7 into the body of the page.

That’s it. Click on Publish in the right-hand column to make this page visible, and you’ll get confirmation.

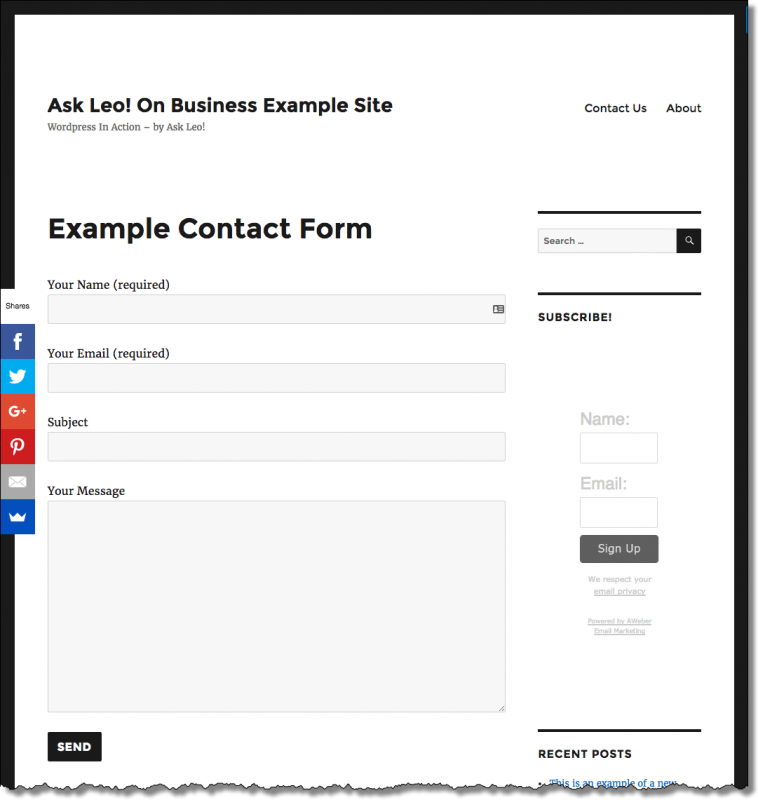
Click on the “permalink” to view your new page.

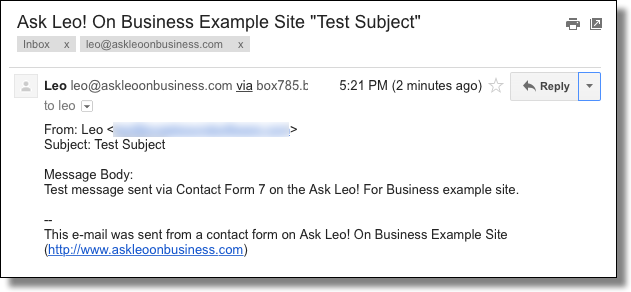
Go ahead and fill in the form with some test information, and click on Send. The email message, by default, is configured to go to the email address of your WordPress account, so go check that email for your submitted message.

Contact Form 7 is very flexible, with many options. I’ll refer you to its own documentation for more details, but as you can see, setting up a basic form is pretty easy.
It’s more than contact
We tend to think of “contact forms” as being the basic way to simply send a free-form message to the site owner. As you can see from our example above, that’s a great use, and it works well.
But when you think about it, any type of communication from a site visitor is a form of contact. Thus, any kind of contact over which you’d like to exert perhaps a little more control is a perfect use of a contact form.
Some random examples:
- Bug reports
- Contest entries
- Product registration
- Survey responses2
- Technical questions 🙂
The list is really limited only by your imagination.
1: Email spam is typically all about getting the recipient to take action: buy a product or fall for a scam, for example. Spam submitted to website forms, aka “webspam” or “comment spam”, is usually trying to get back-links. The vast majority of forms on the web are, in fact, unmoderated comment forms which immediately publish whatever has been submitted. Spammers post “comments” that contain links to a site they’re trying to promote in the hopes that the increased number of links pointing to that site will cause it to appear more important, and as a result, rise in search rankings.
2: I’ll speak to surveys more generally in a future post, but a contact form set up specifically to gather survey responses is not an unreasonable approach.
Podcast: Download (Duration: 8:10 — 7.6MB)